WineTastr is a web-app that helps people to discover new wine and see locations where they can sample it.
to try.
Overview
My Process
To design a solution for trying new wine I used design thinking to guide me.Understand
Brief
I received a brief stating business requirements for the service to be designed. I interpreted this brief into a product that solves a user need and provides a distinct value proposition for the audience.
Problem Statement
I worked with my core team to brainstorm problems related to trying new wine. I then specified the problem via a problem statement.
Problem Statement
I love to try different wines from around the world. I buy wine by the case, but I want to make sure I really like the wine before I buy. I want to be able to sample wines from all over the world in my community.

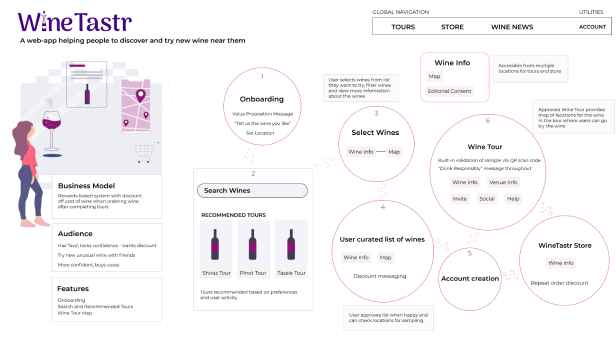
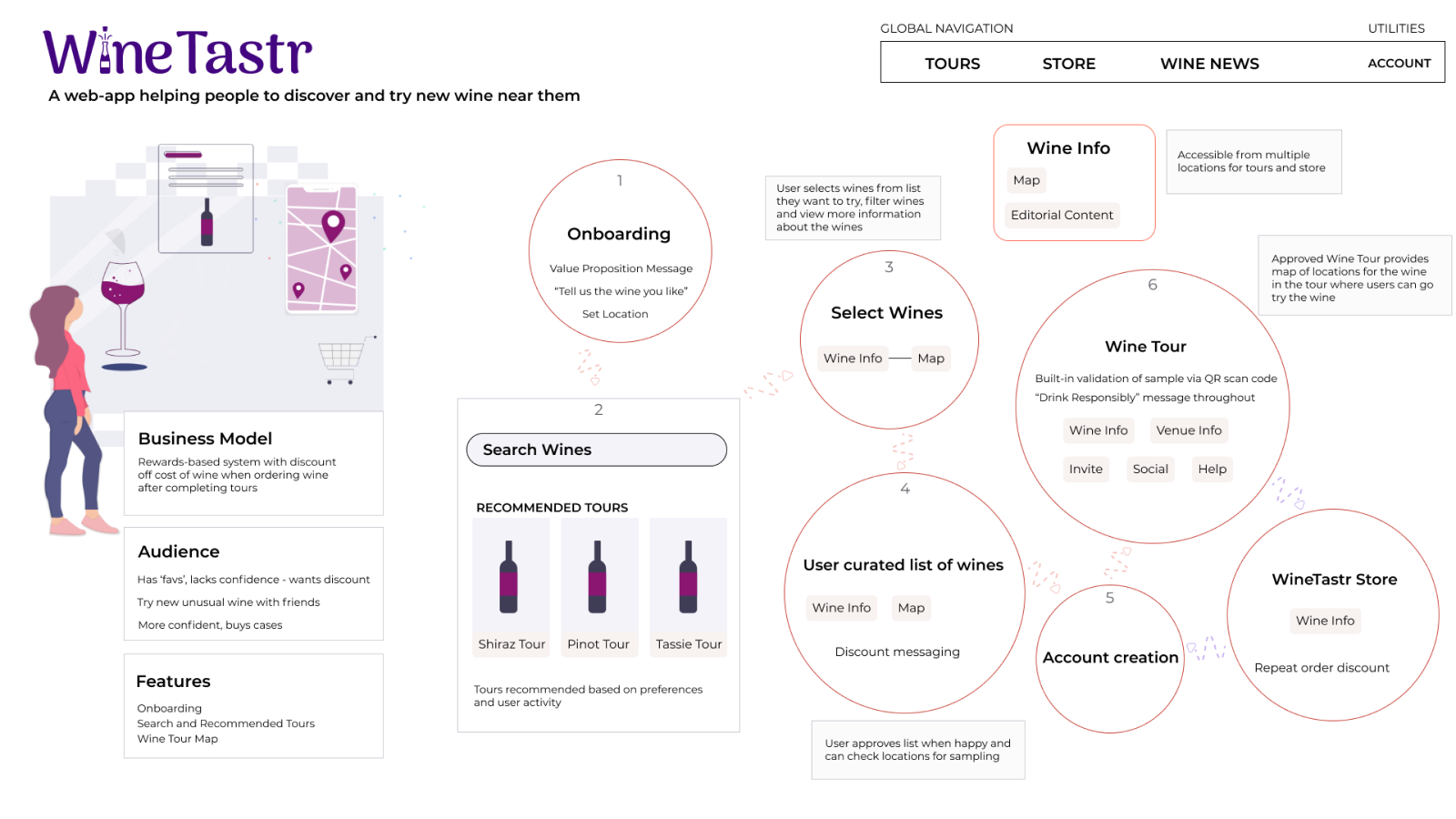
This led me to creating an ecosystem diagram for WineTastr which helped me to gain consensus with the team about the problem and solution.
Key Insights
Key Insights
This provided me with an initial view of WineTastr - the solution
This then gave me direction for researching the problem in more depth, i.e. which competitors to research.
Competitive Analysis
With the problem specified, I moved onto research and first looked at the market and competitors to see what they were doing, what was working well for them - and what was not working well.
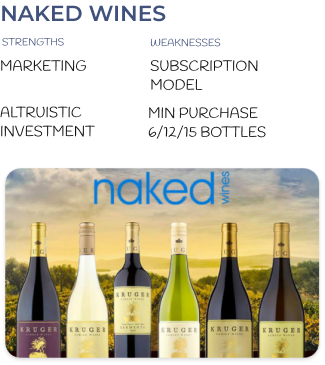
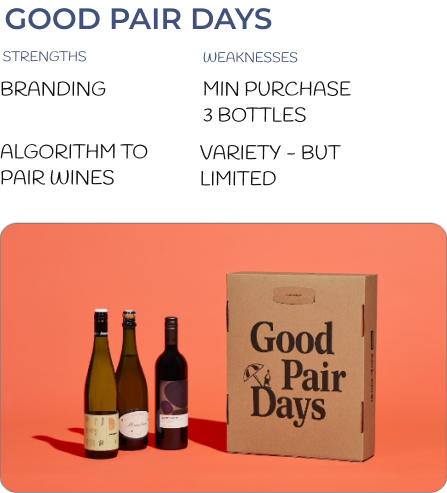
I decided to examine Naked Wines and Good Pair Days because of their focus on helping people to discover new wine and wineries with good quality wine at a good price.


Key Insights
Key Insights
There is a gap in the market for the WineTastr experience of trying new wines at local accessible venues.
The two competitors help people to try different wine focusing on delivering wine to the customer in bulk via an expensive subscription model.
There is a gap in the market for the WineTastr experience.
UX Analysis
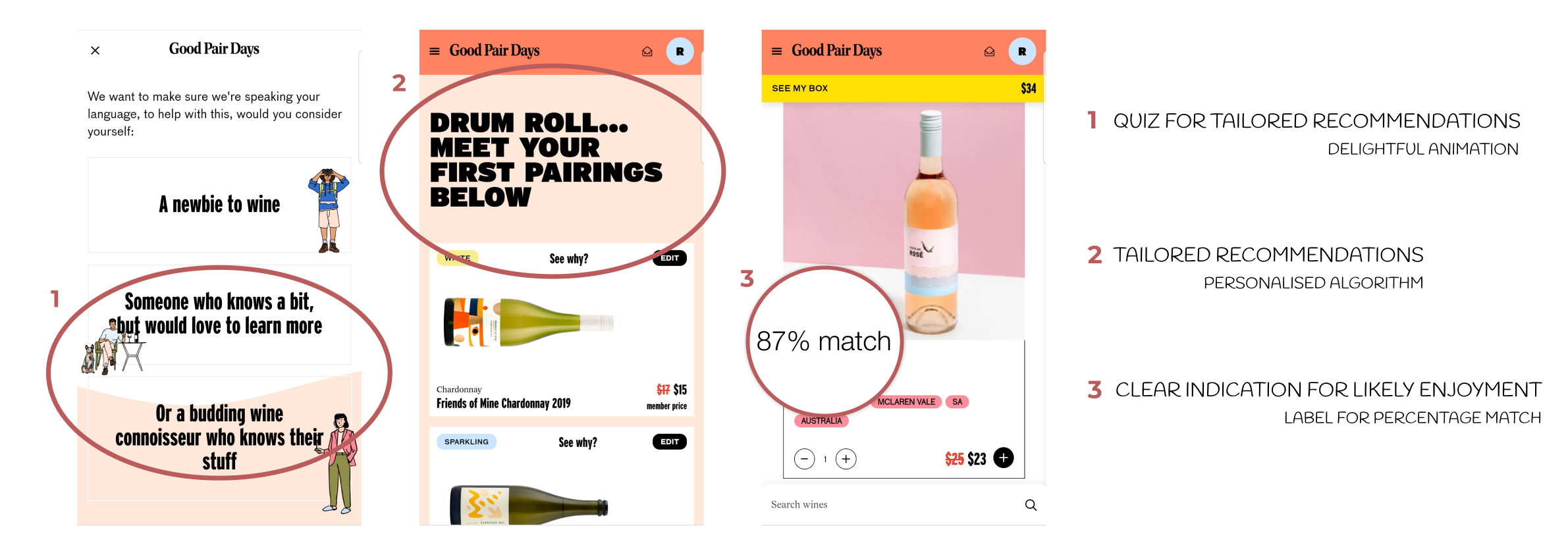
I then analysed Good Pair Days’ web-app with a UX lens.
Key Insights
Key Insights
WineTastr can take inspiration from Good Pair Days on how it pairs you with wines.
Good Pair Days uses an algorithm that learns the types of wines you like. They provide tailored recommendations and display a wine-to-user percetange match. This is helpful for the user as it automates the selection process.
Good Pair Days delivers on its value proposition of pairing you with wines.
User Research
My user research goals focused on:
buying habits
new wine
After sending out a survey which confirmed my suspicions about how people generally try and buy wine, I then arranged interviews.
This gave me the opportunity to be able to ask ‘why’ and dive deeper into people’s perspectives, especially for finding out why they’d use WineTastr. I then created an affinity map to extract more information that turn these findings into tangible features for WineTastr.
Findings

Key Insights
Key Insights
People want tailored recommendations, automated tracking and access in all one place.
The findings supported my thinking and research with Good Pairs Days, and also highlighted WineTastr as a one-stop solution, where people can discover new wine, see where to sample it, learn about the wine and then - if they like it - buy the wine.
Visualise
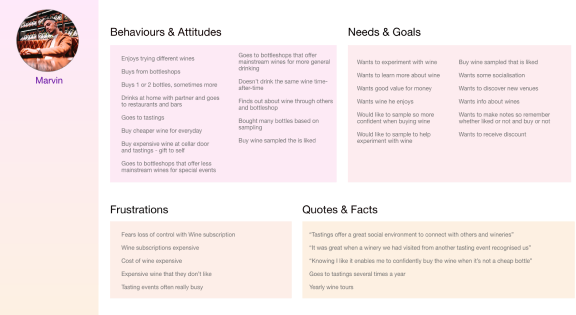
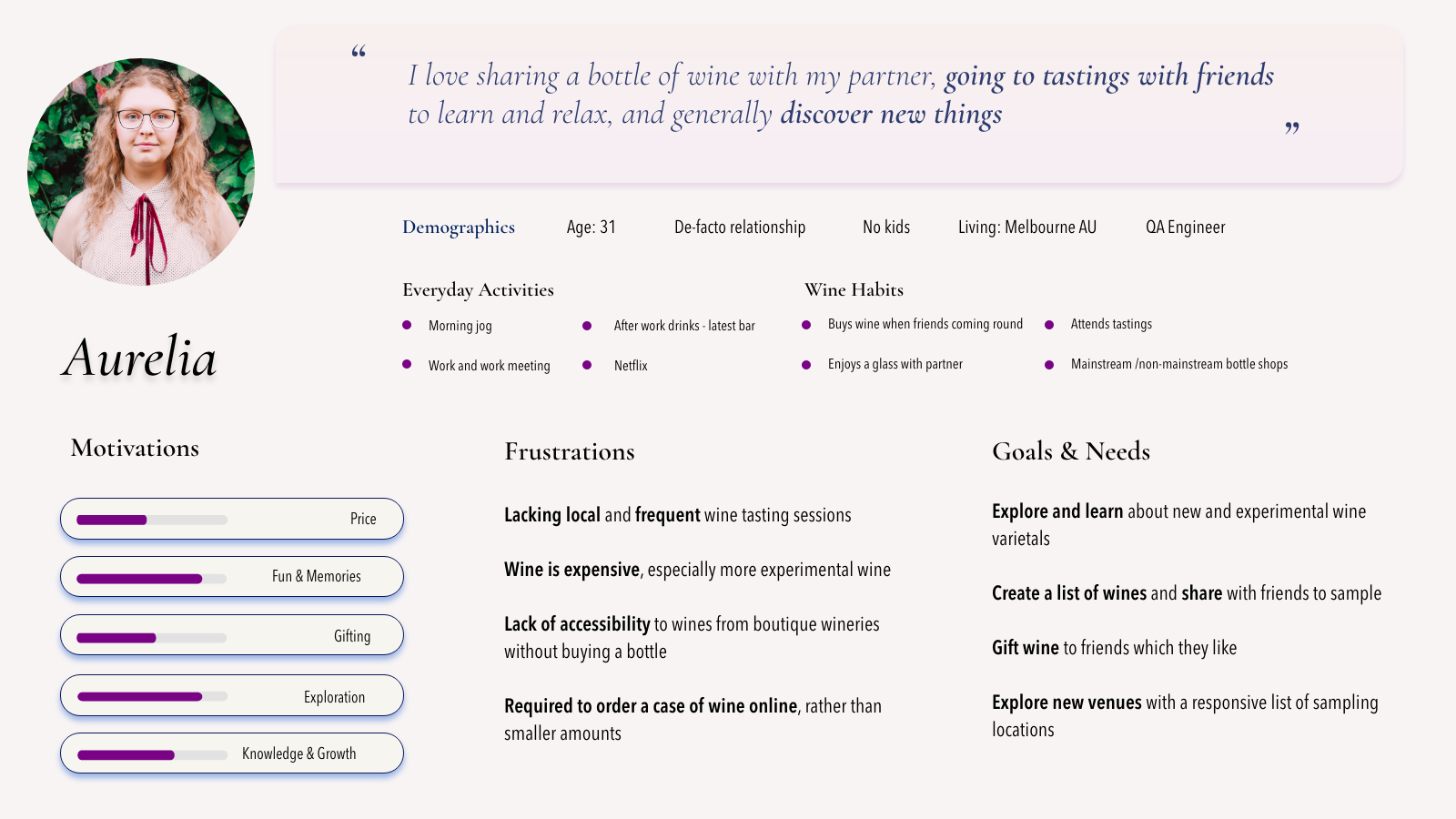
Personas and Journey Maps
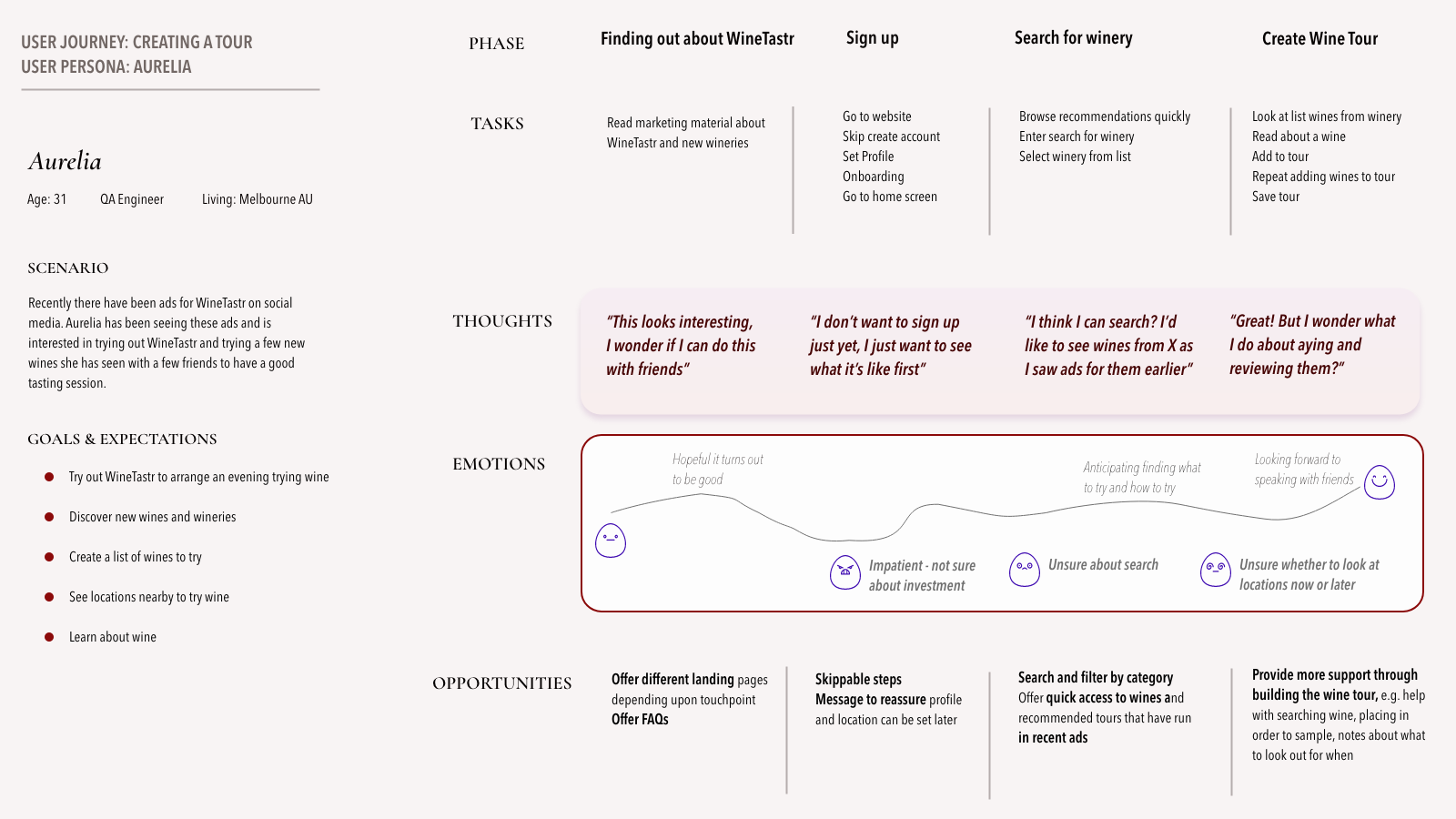
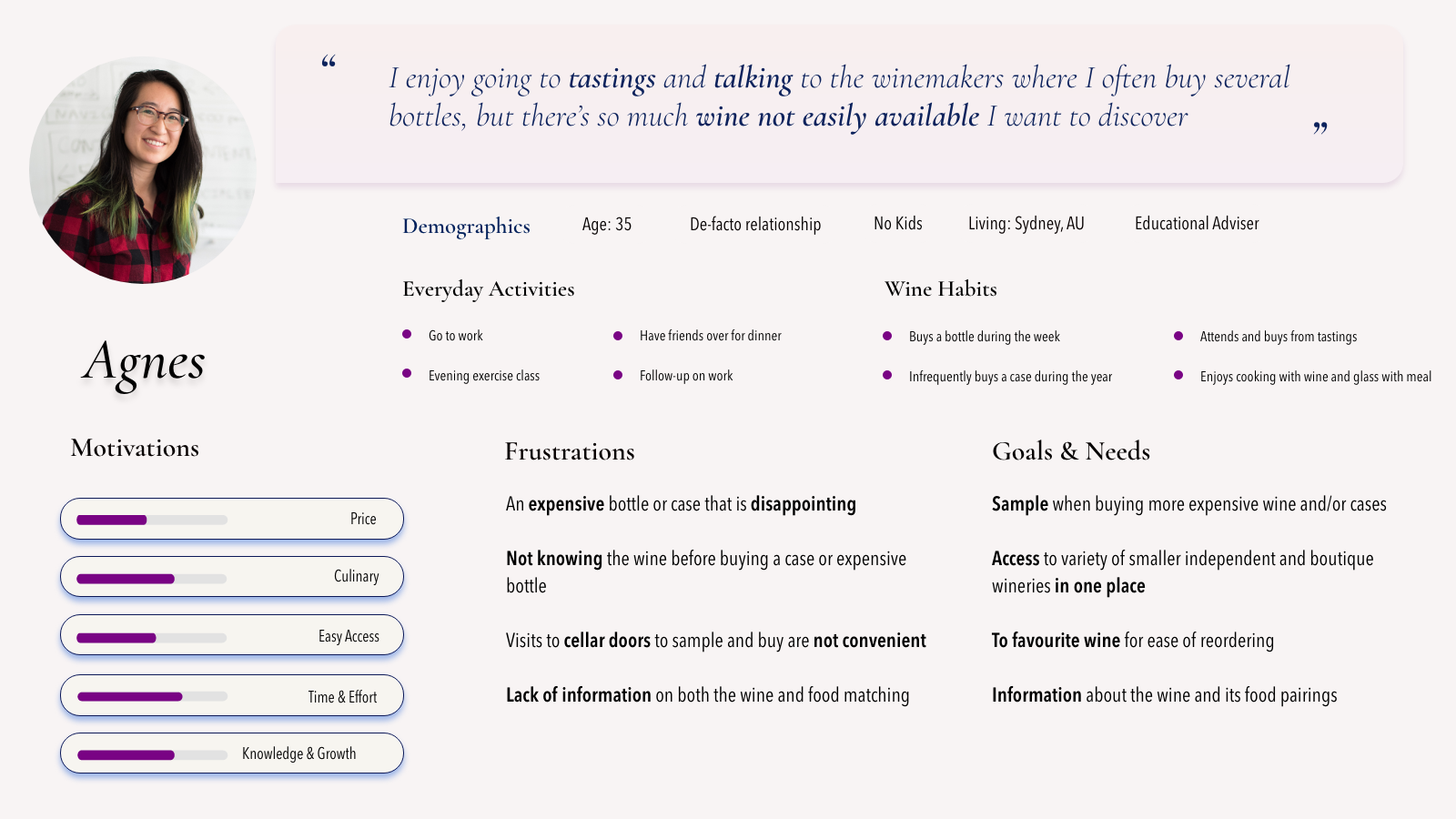
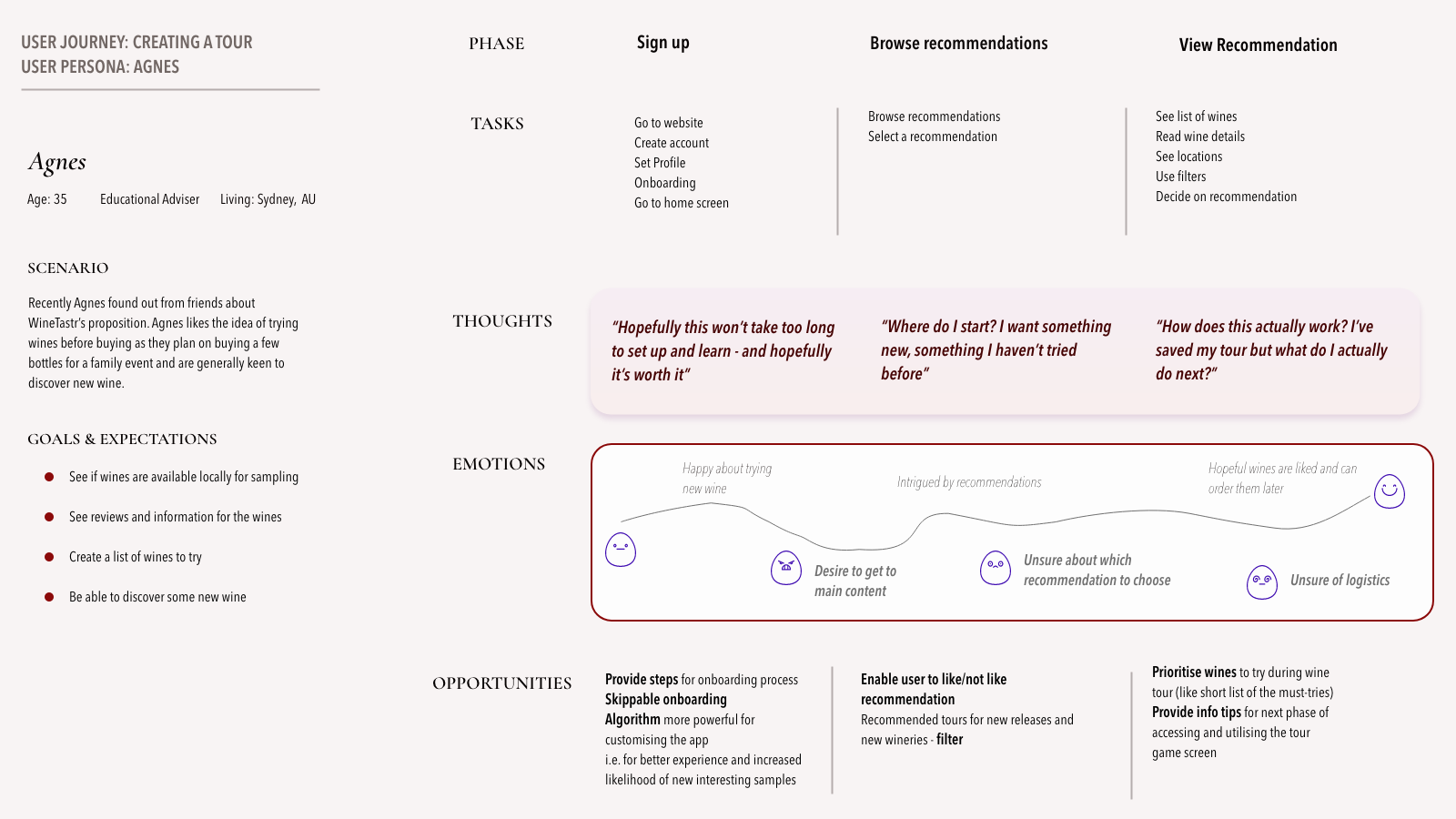
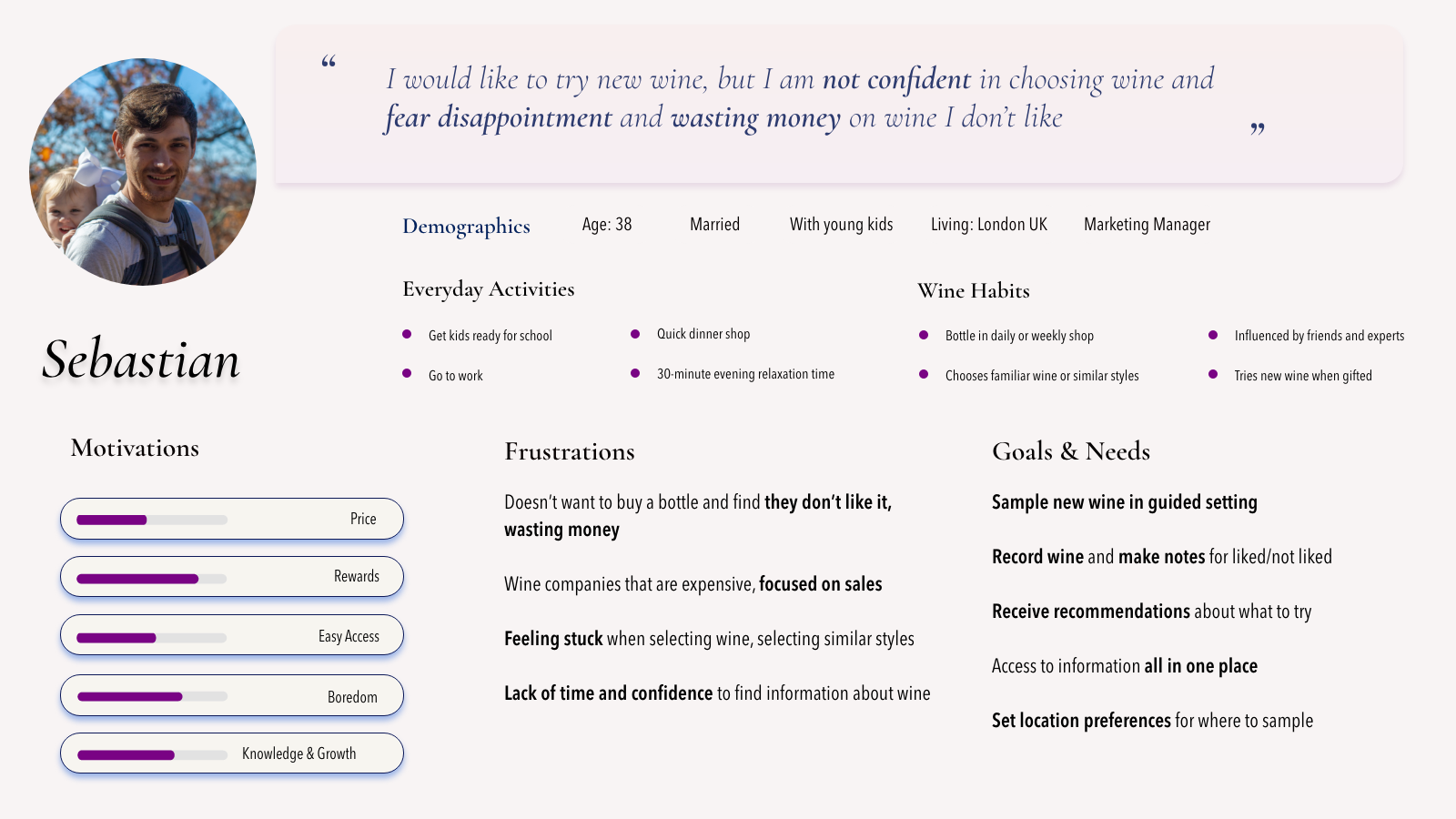
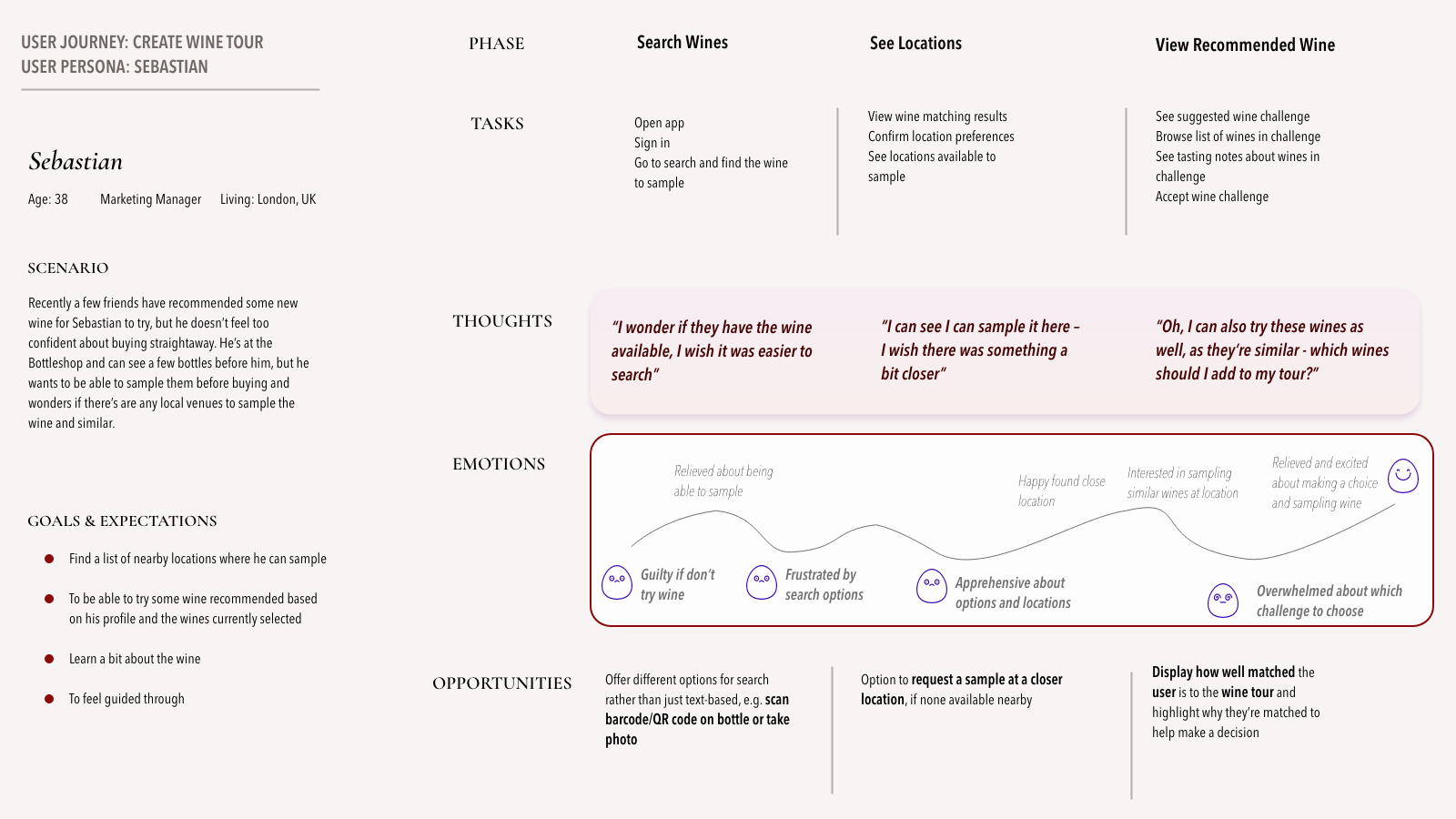
Reviewing the user research, I then defined my audience, creating 3 personas and explored the core tasks of creating a tour via a customer journey map to better understand their experience and identify opportunities for improvement.
Meet
Key Insights
Key Insights
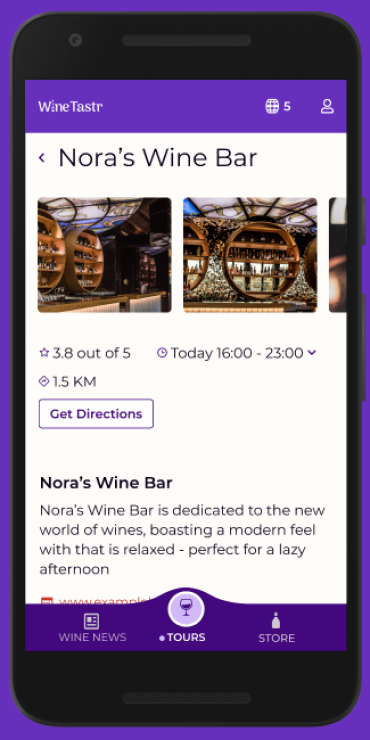
I identified an opportunity to support both the user and the venue by providing more information about the venue and the wines available to try
Though the personas have different contexts, they share emotions of excitement and anxiety for trying new wine, deciding what to try and where to try it - they all wanted reassurance.
IA and Sitemapping
I listed out the pages of WineTastr and considered its navigation.
I used a closed card sort to validate the first draft of the sitemap to check navigation and grouping.
Key Insights
Key Insights
The card sorting indicated similar groupings, so our mental models aligned, with minor adjustments.
Results indicated similar groupings, but reinforced to me that some pages can be accessed from multiple places via the navigation. Therefore pages may be shared between different IA groups.
Task Analysis and User Flows
I then dived into analysing the tasks and creating user flows. This helped me to to deepen my understanding of the core tasks.
After the first draft, I then proceeded to optimise it - i.e. where can it be made simpler for the user?
I continued to optimise the flows throughout the design process, in particular focusing on tour creation.
Key Insights
Key Insights
Certain users may be more or less thorough in their approach to creating their tour.
The selection process for wines presents a number of approaches:
- The user could quickly proceed to creating their tour
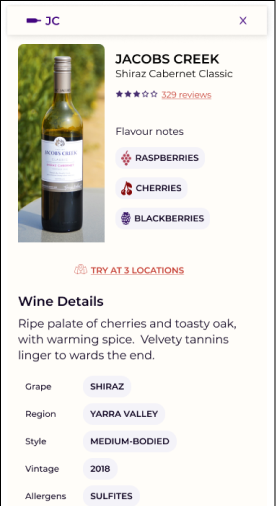
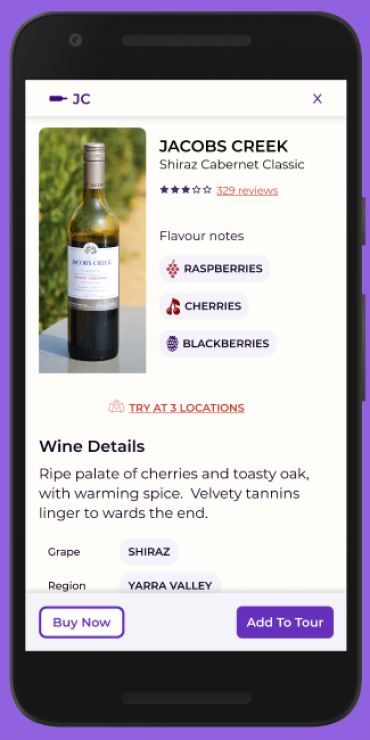
- Or they might take a more leisurely route, reviewing the wine details, locations, and even the venues they could visit
Execute
Wireframing
With a deeper understanding of the solution, I then started to create digital sketches for the core pages of the user flows. This helped me to explore the information hierarchy, placement and layout.
With each iteration I filled in more details and increased fidelity, revaluating previous thinking.
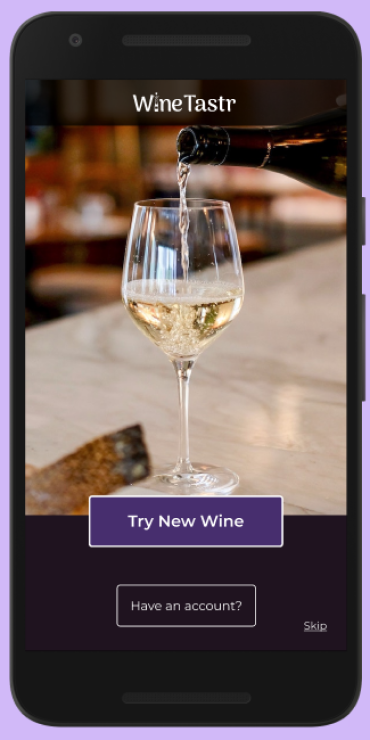
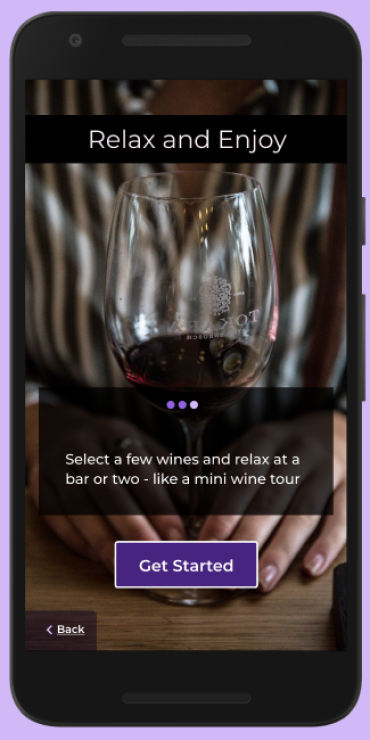
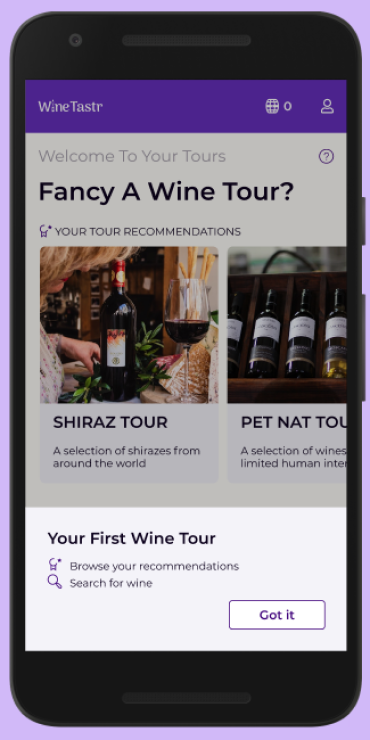
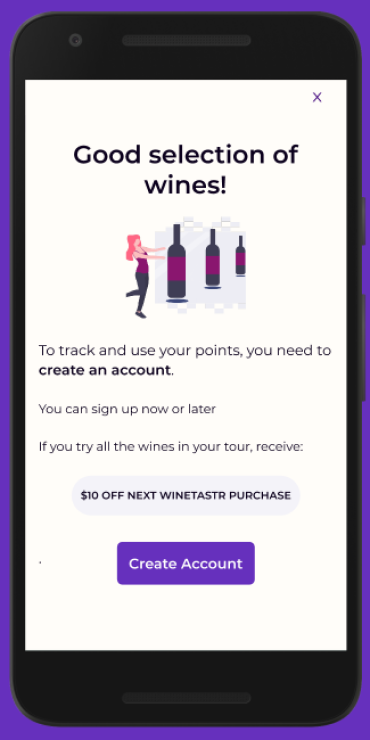
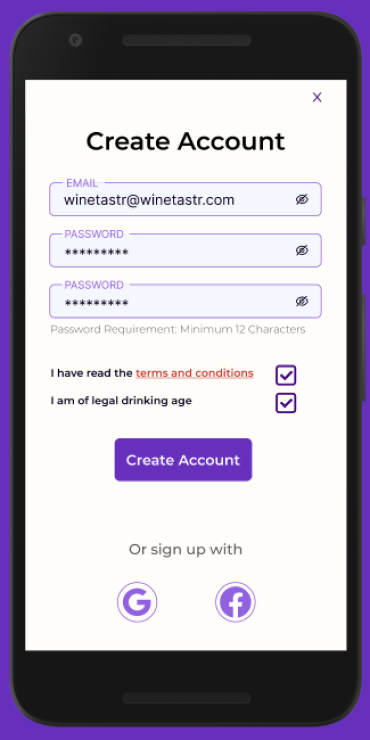
Onboarding
Onboarding focused on conveying the value proposition to the user, followed by helping them to let WineTastr know what types of wines they like so we can provide better recommendations from the get go. As part of this desired path, the user grants permission for WineTastr to use location.
Key Insights
Key Insights
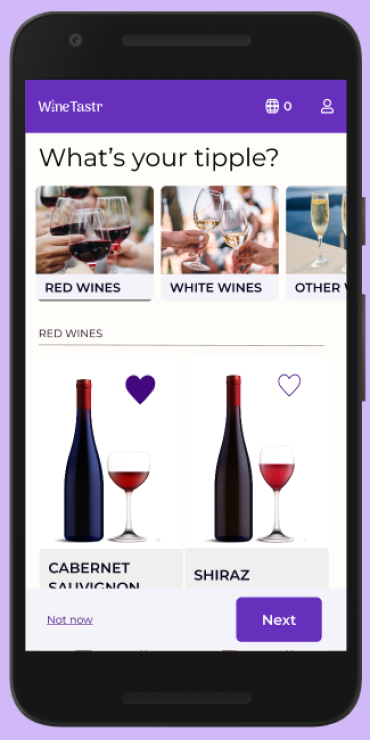
Select Wine Preferences
Use of horizontal scroll when selecting wine preferences may not be intuitive.
There’s also the question of how many wines to scroll through for each category. This may not elicit what we want from the user, i.e. they might skip this. I needed to rethink how to present this screen and make it simpler.
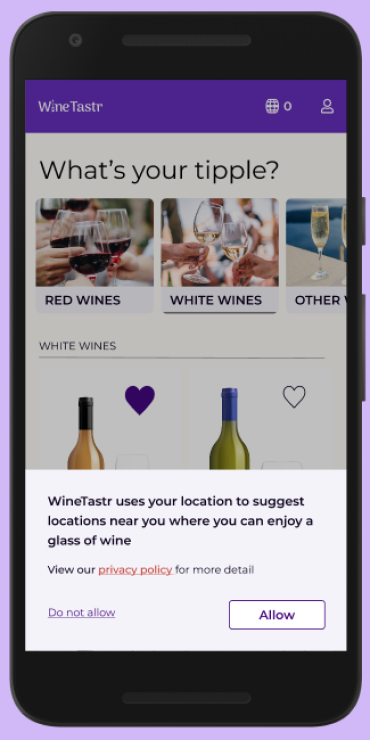
Location Request
The user may not grant permission if presented too soon before more engagement.
If the user does not grant permission - it makes it harder for us to fulfil the value proposition. I therefore decided to delay this till after selecting wine preferences.
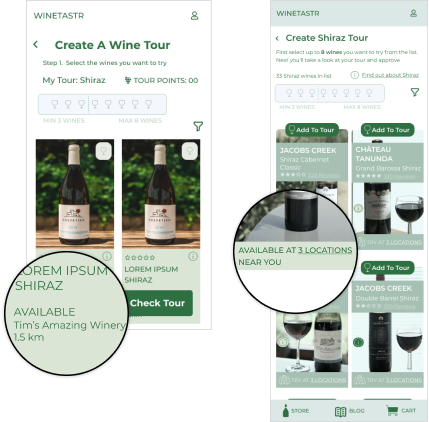
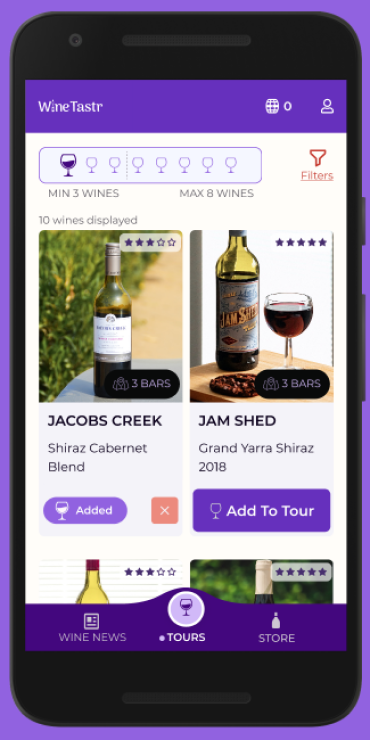
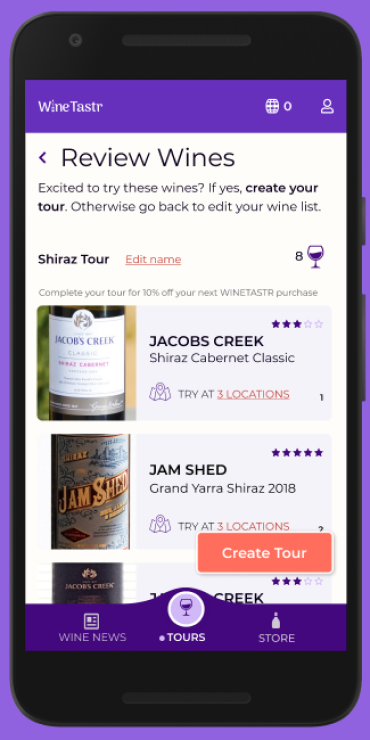
Tour Creation
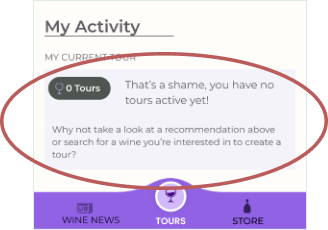
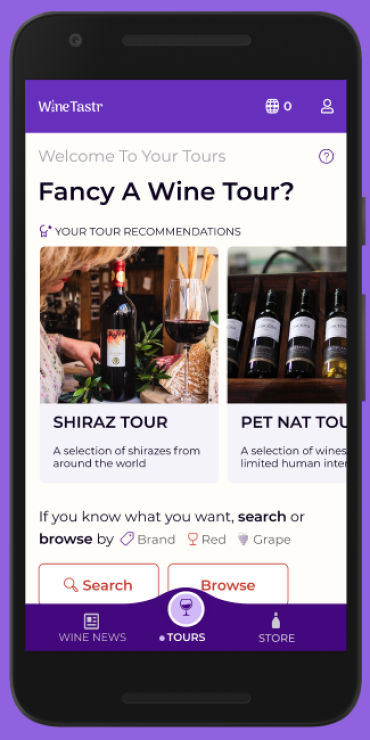
Tour Creation begins with the user either choosing a recommended tour or entering a search.
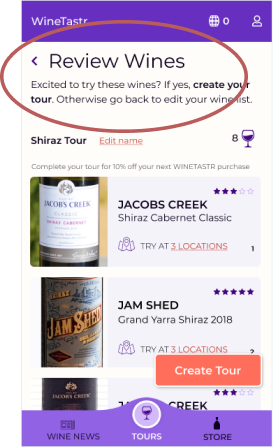
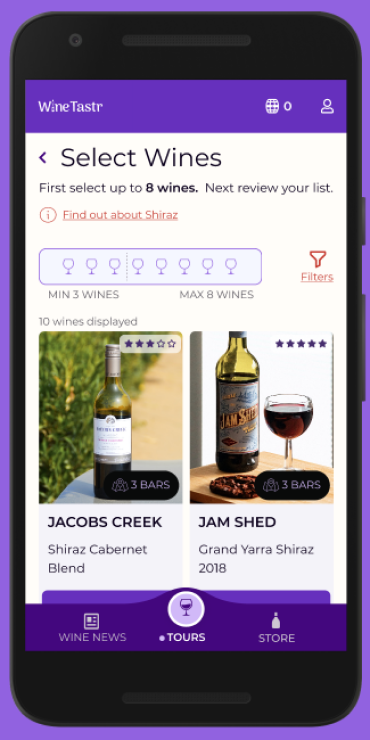
The primary flow is via the recommendation where the user proceeds to select wines they want to try, before reviewing
their selection and creating their tour.
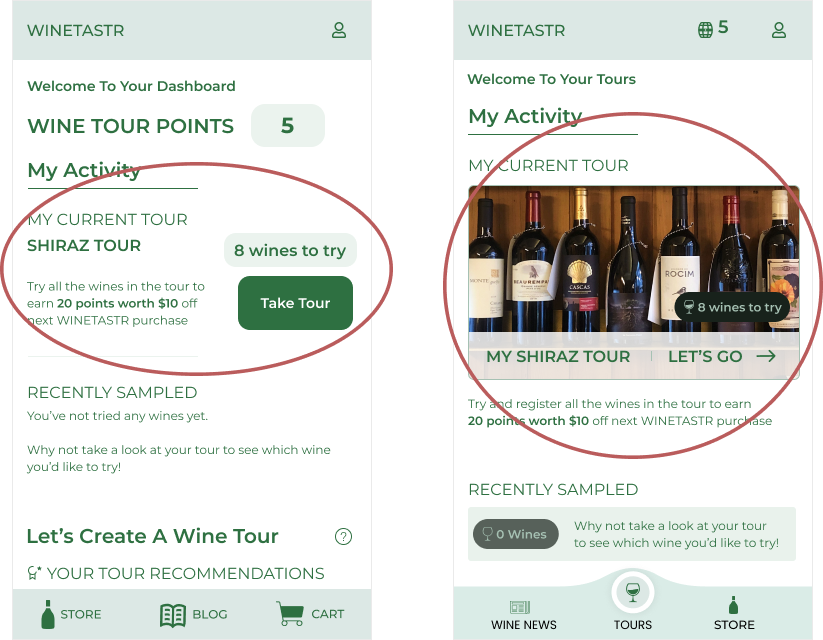
Key Insights
Key Insights
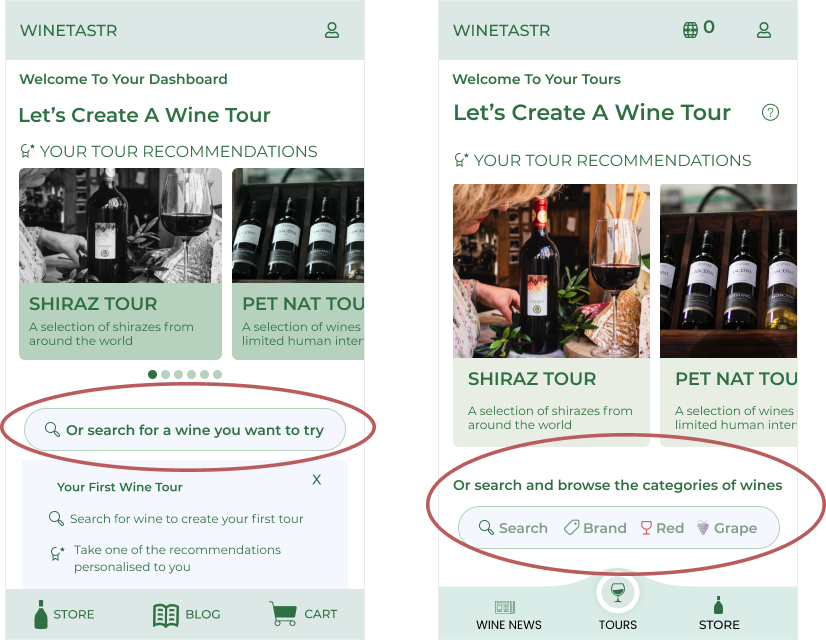
The desired path needs to be clearer
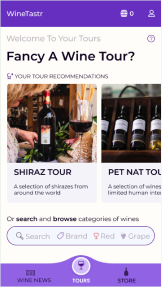
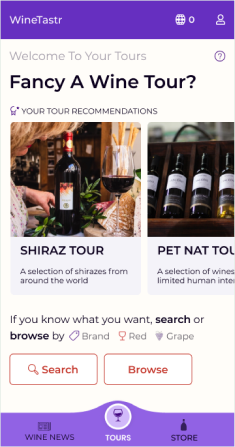
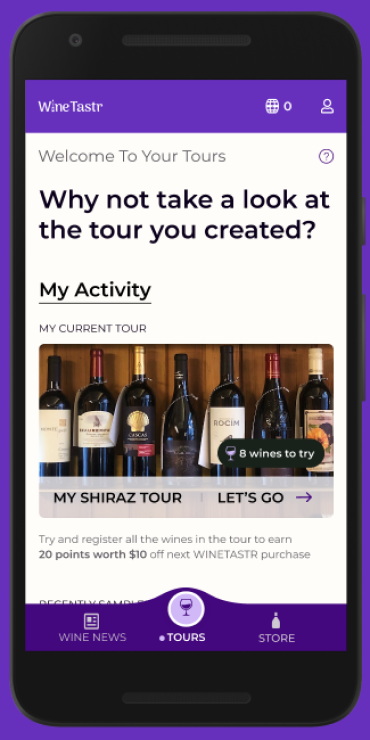
I needed to review the information hierarchy on the dashboard as the desired path for the users is to click on a recommended wine tour and they fed back that this was not clear enough.
Prototyping
With sketches and wireframes, I created prototypes to test the navigation and interaction of the core flows. I walked through them, checking my thinking for how the personas are supported and the clarity of the value proposition.
With higher fidelity prototypes I was able to represent my thinking for micro interactions.
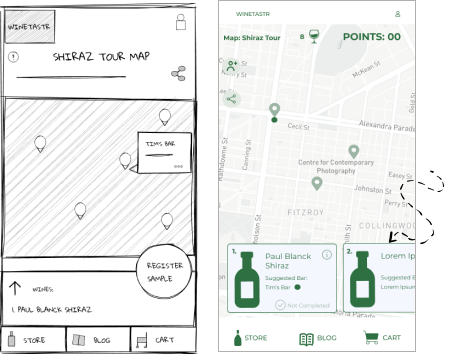
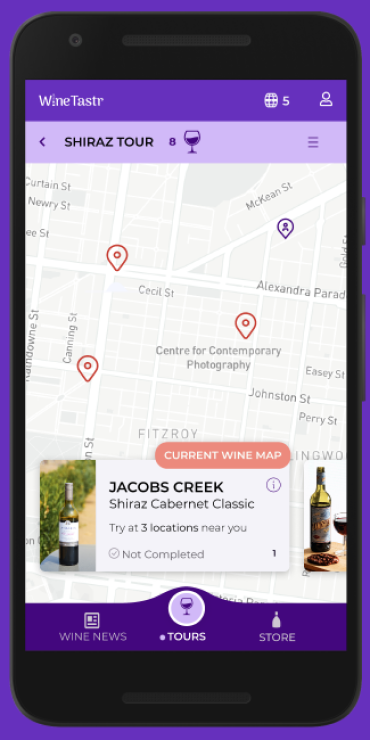
End of Prototype: Tour Map
Key Insights
The WineTastr value proposition needs to be clearer earlier in the prototype.
The last prototype review before user testing indicated that I needed to focus on making the value proposition clearer before the ending map flow, so I reviewed the UX writing.
Testing
I now had a higher fidelity prototype ready for testing. This would help me to observe participants interacting with the design to evaluate the effectiveness - an opportunity I have often found very illuminating from past experience because it helps avoid risk.
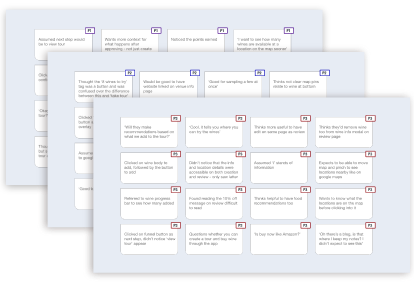
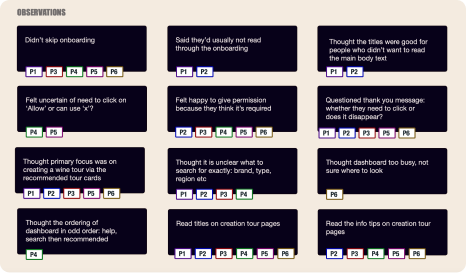
I firstly processed the data in the form of an affinity map to uncover links between my observations.
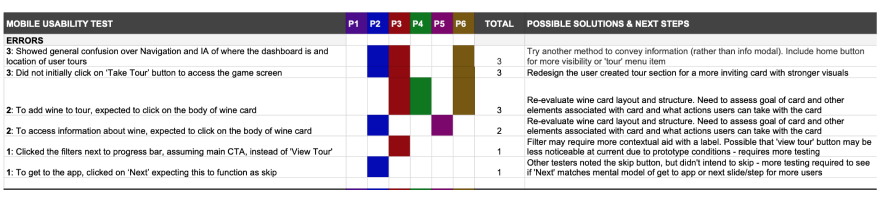
Then using a rainbow spreadsheet I was able to better see what was working well and identify risk which gave me confidence in the design and where was risky.

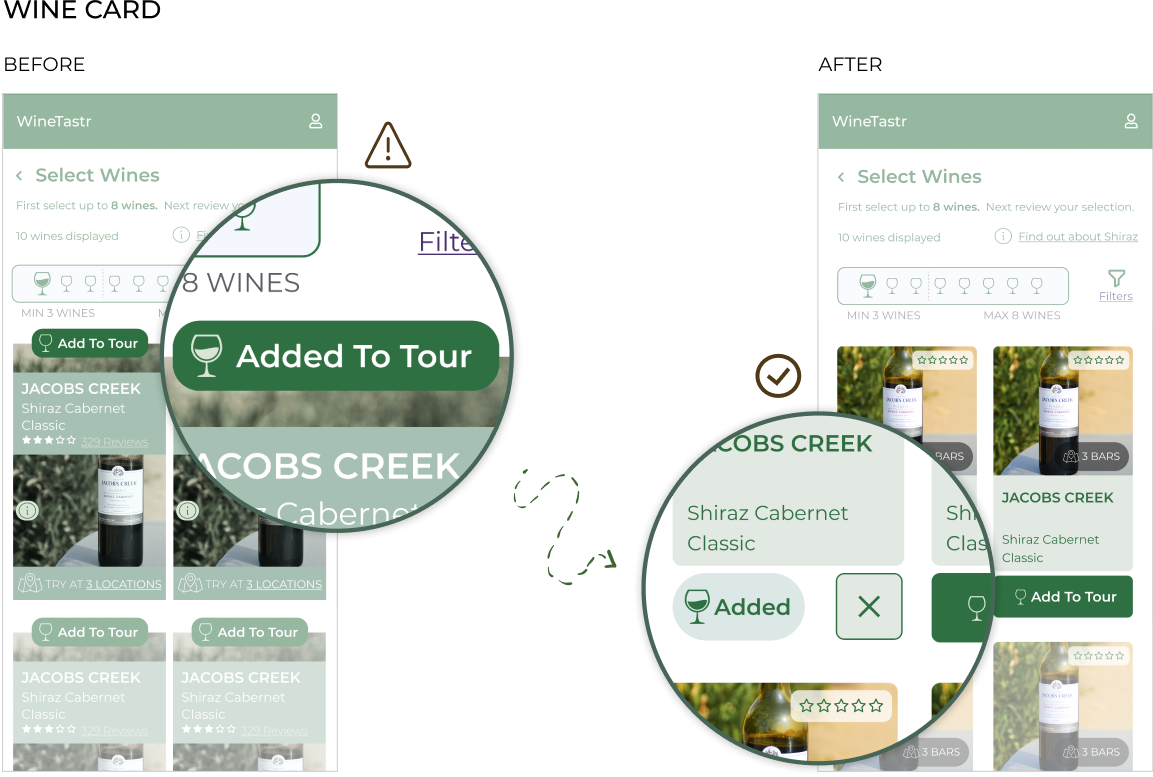
Key Insights
Key Insights
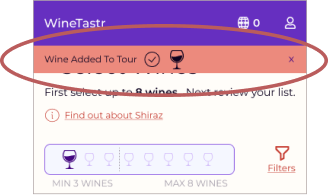
Participants did not know how to remove a wine from their tour, degrading trust in the brand.
Not being able to undo an action or remove an item from a list is a frustrating thing that can erode trust and undermine the experience. So I made this clearer by adding a more explicit remove button and rearranging the card to match their mental models.
Visual Design
Towards the end of my process I moved towards applying the visual layer to WineTastr and established a design language that supports the branding and story of WineTastr.
As part of this practice I validated WineTastr in terms of accessibility by checking font sizing and colour contrast with plugins available on Figma.
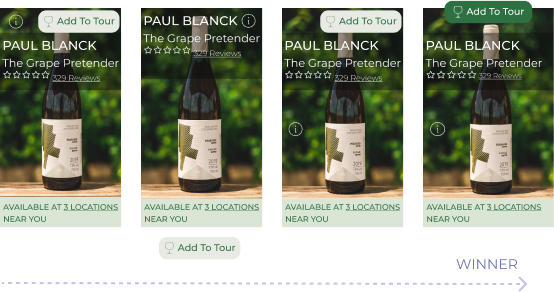
Key Insights
Key Insights
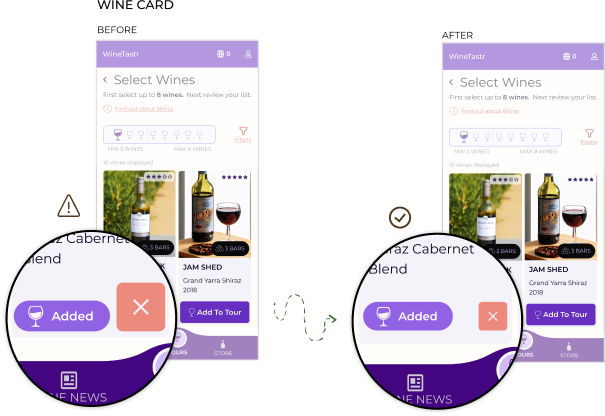
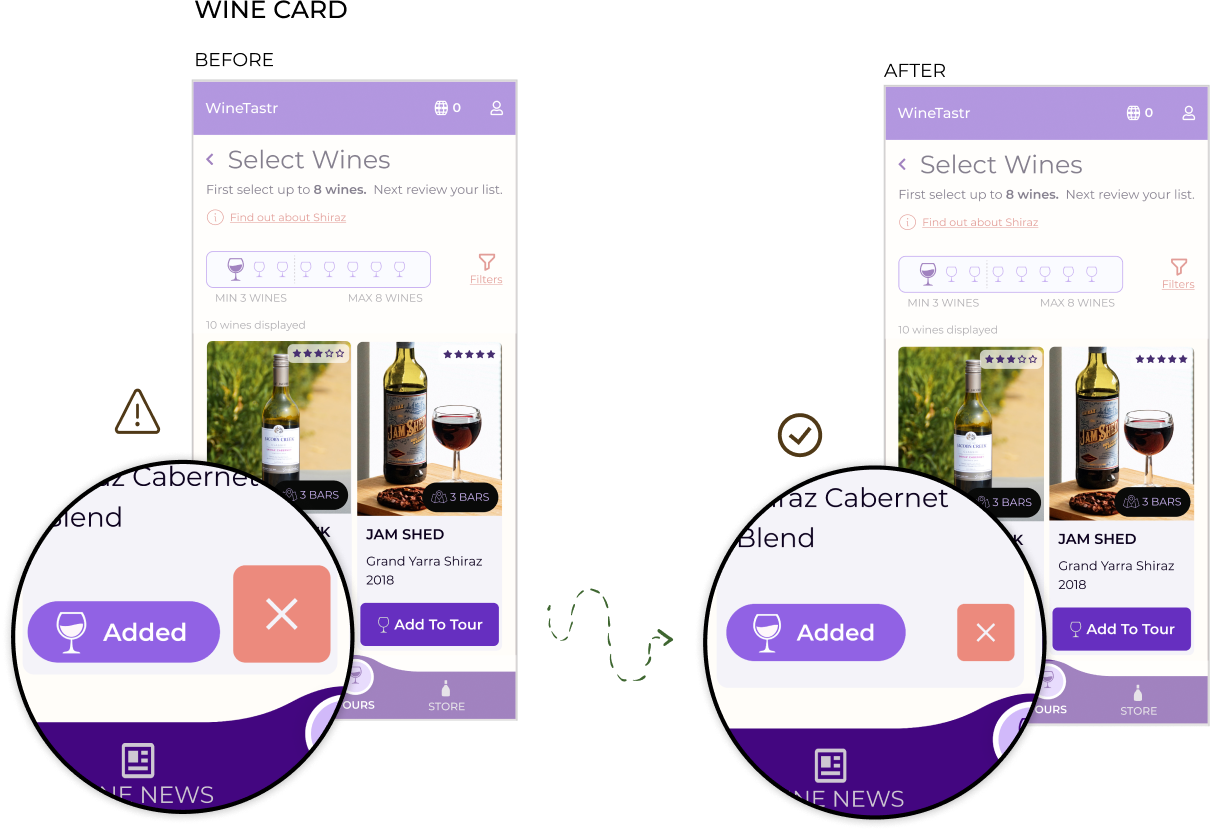
Critique indicated a lack of balance for the remove button on the wine card
I prioritised their comments and made suggestions for how to improve the visual design. For the remove button I focused on balancing the wine card, but keeping the remove button prominent so the user can easily undo an action, giving them perception of control.
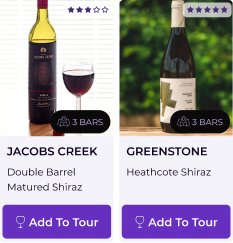
For example, the remove wine button lacked balance with the rest of the card, so I reduced its size whilst still keeping it prominent for users to tap on.
Final Design
Reflection
The WineTastr Journey
I am confident that WineTastr is useful and enjoyable
I identified early that WineTastr has a social appeal, i.e. arranging a tour with friends. Though I captured this use case via one of my personas, through feedback from participants and designers, I could see this was more valuable to them than I had initially identified. This could represent more opportunities to explore.
What Next?
Test the latest version
I would like to test the latest version with usability testing and 5-second impression testing to be able to further refine the solution.
Work on the flow for going on the tour
I am confident that the tour creation process is understood, but I’m not as confident in the user’s ability to go on their tour. I need to prototype and test this because creating the tour is only one part of their larger experience with WineTastr.
The Challenges
Looking at the positives and not just where it’s broken
I look for where things break, but I need to learn to identify and celebrate the positives too.
I am grateful for my core team and fellow designers I have relied on for support and feedback. They provided me with opportunities to check my thinking, learn and improve the design - and myself.
Thank you for reading the case study for




 Customer Service
Customer Service Product Design
Product Design Value Proposition
Value Proposition